
코딩애플의 ‘아주 쉽게 알려주는 Git&Github’를 가지고 공부하거나 추가로 찾은 내용을 요약한 것입니다.
자식
2일 전의 코드로 어떻게 돌아가나요?
예상치 못한 오류로 인해 이틀 전에 쓴 글을 어떻게 복구할 수 있나요? 파일을 매일 복사하거나 버전 제어 소프트웨어를 사용해야 합니다.

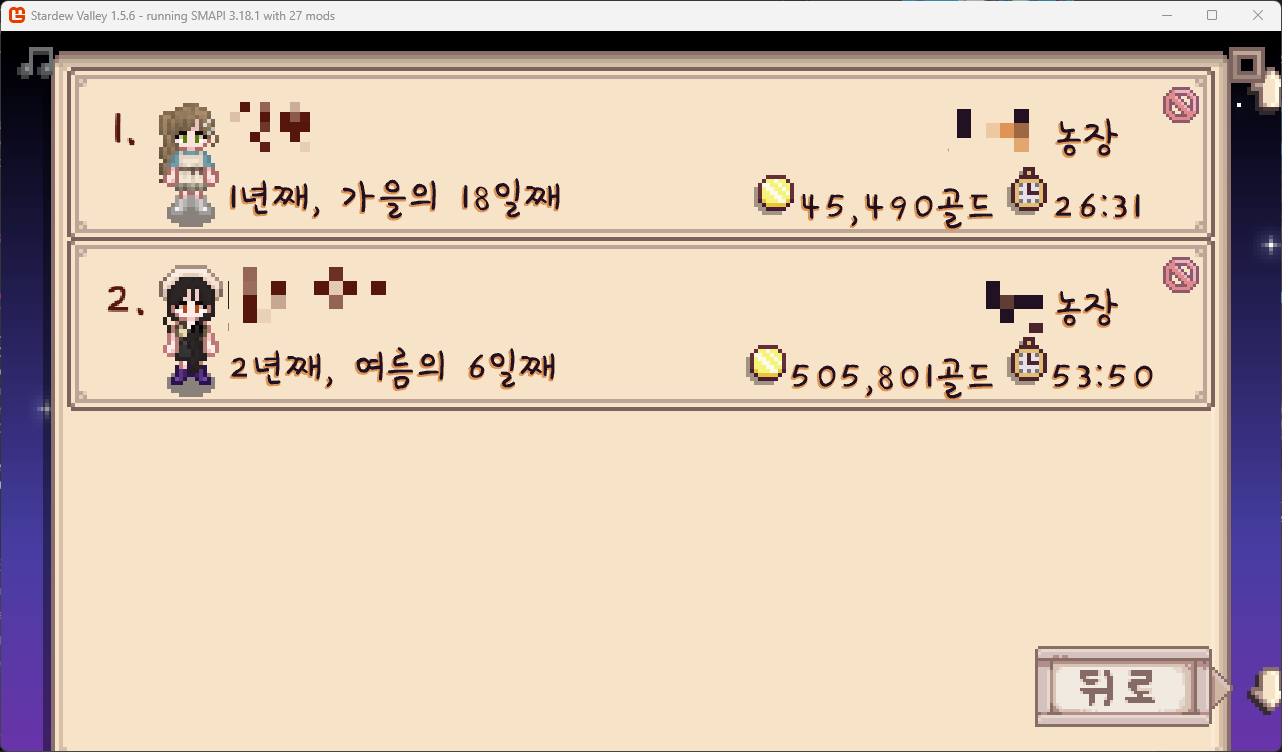
버전 관리 시스템은 시간 경과에 따른 파일 변경 사항을 기록하고 나중에 특정 시점의 버전을 검색하는 시스템입니다.오전. 위 스크린샷과 같이 게임은 파일별로 세이브 데이터를 저장하며, 추후 원하는 버전으로 다시 플레이하거나 삭제 후 관리할 수 있습니다. 또한 코드는 Git을 사용하여 버전별로 관리할 수 있습니다. 작업한 코드를 기록하고 저장할 수 있으며 이전 버전으로 되돌리거나 작업을 검색하는 데 도움이 됩니다.
자식 설정
VSCode에서 임의의 파일을 생성한 후 마우스 오른쪽 버튼 클릭 → Powershell 열기다음 명령을 클릭하고 작성하십시오.
# git 설치 되었는지 및 버전 확인
git --version
# git 유저 이름 셋팅
git config --global user.email "(본인의 이메일 또는 github 이메일)"
git config --global user.name "(본인의 이름 또는 github user name)"
git, add 및 commit이 포함된 로그 파일
VSCode 설정
VSCode 상단 메뉴바에서 터미널 → 새 터미널딸깍 하는 소리
# git 사용하도록 세팅 (이제부터 파일 추적을 시작하도록)
git init
그것을 시험해보십시오
임의의 텍스트 파일을 생성하여 저지르다계속하려고
git add 해당파일명
git commit -m '이 커밋에 대해 적고 싶은 메세지'
추가하다, 의무를 다하다
git add와 git commit은 하나의 명령어로 사용할 수 있지만, 처음 학습할 때 개념을 정립하기 위해 별도로 사용하는 것이 좋다.

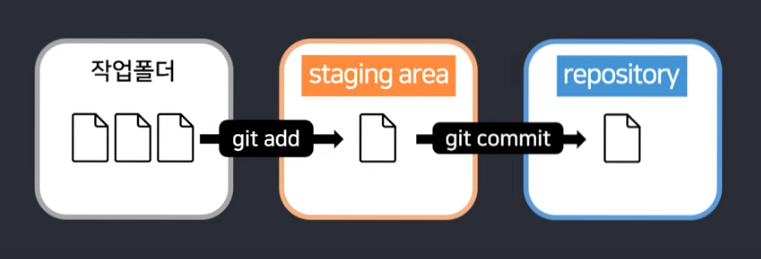
내 작업 폴더에
- git add 명령으로 쓸 파일을 선택하고,
- 선택한 파일을 쓸 때 git commit이 실행됩니다.
무대 지역
- 여기에서 전송 전에 전송할 파일을 선택합니다.
- 작업 폴더에서 스테이징 영역으로 파일을 읽는 것은 ‘단계‘라고도 합니다. 즉, 전송할 파일을 선택했음을 의미합니다.
- 자식 추가 명령으로 준비할 수 있습니다.
저장소
- 여기에 커밋된 파일의 버전이 저장됩니다.
다른 용어 배우기
# 여러 파일 같이 스테이징 하기
git add 파일명1, 파일명2, ...
# 모든 파일 스테이징 하기
git add .
# git 상태창 열기
git status
# 스테이징된 파일 취소
git restore --staged 파일명
# 여기서 파일명에 .(전체) 찍으면..🥲❌
# commit 내역 조회
git log --all --oneline
# commit 내역 그래프로 확인하기
git log --all --online --graph
# 다만 입력 후엔 Vim 에디터가 켜져서 j, k로 위아래 스크롤이 가능하고 q키로 종료할 수 있음
(참고) 이미 제공된 파일을 추가 및 수정하여 전송하시겠습니까?

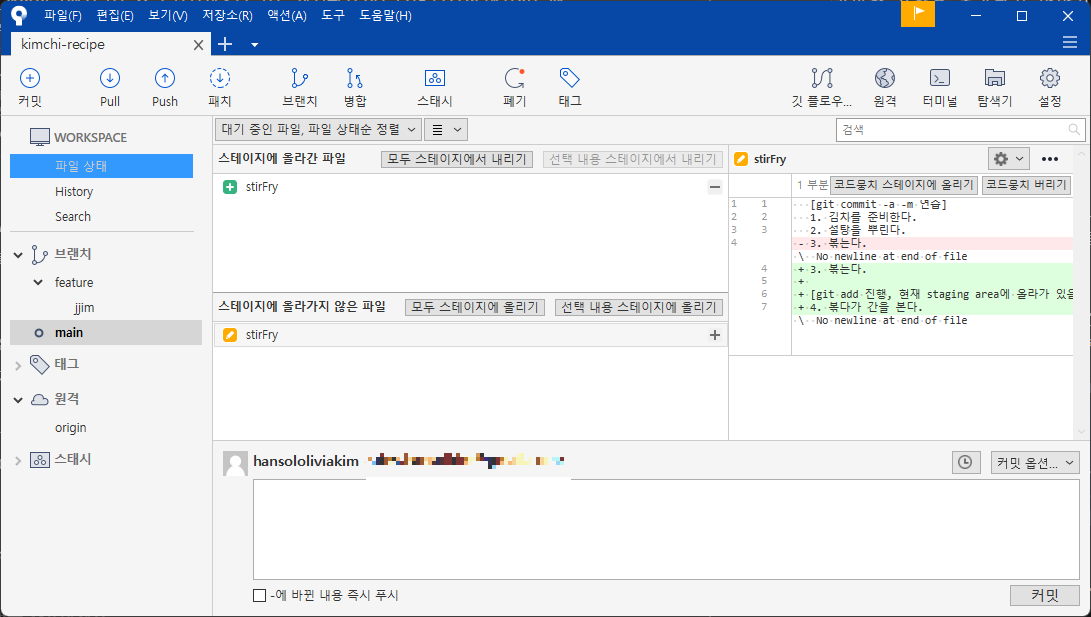
위와 같이 Staging Area에 파일이 이미 업로드되어 있고, 동일한 파일에 변경된 내용이 있습니다. 한 번에 모두 처리하려면 다음과 같이 하면 됩니다.
git commit -a -m '커밋메세지'
git add, commit 및 diff를 쉽게 수행하는 방법
VS 코드 소스 제어
Ctrl + Shift + G
+, -를 눌러 더하거나 빼거나, 상단의 체크 표시()를 눌러 확인할 수 있습니다. 아래 입력란에 메시지를 입력할 수도 있습니다.
자식 차이
# 최근 commit과 현재 파일의 차이점을 보여준다.
git diff
# Vim 에디터 뜨는데, j/k로 스크롤바 조작 가능하고 q로 종료 가능하지만 코드가 길고 복잡하면 터미널 창에서 확인하기 어려우며 엔터 키와 스페이스바를 입력해도 차등 처리되는 단점이 있다.
힘내 diff 도구
# git diff를 비주얼적으로 보여준다.
git difftool
# :q, 또는 :qa 입력 시 종료 가능
# 커밋 아이디(git ID 아님, log확인 시 나오는 ID임) 같이 입력하기
# 현재파일 vs 특정커밋 비교 가능
git difftool 커밋아이디
(관련기사 함께 보기)
(참고 자료)
https://codingapple.com/course/git-and-github/
(무료) Git & github – Apple 온라인 프로그래밍 과정
Next.js는 프런트엔드에서 서버에 이르기까지 무엇이든 빌드할 수 있는 React 기반 프레임워크입니다. 다른 것을 요구하지 않고 전체 스택 웹 개발을 가능하게 합니다. Next.js를 사용하면 서버 측 렌더링이 쉬워집니다.
코딩Apple.com
![[python] What will [python] What will](https://cro.icover.kr/wp-content/plugins/contextual-related-posts/default.png)