1. GraphQl 코드 생성기 사이트에 연결합니다.
https://the-guild.dev/graphql/codegen
홈 – GraphQL 코드 생성기
GraphQL 코드 생성기 문서
die-gilde.dev
2. 설치 페이지로 이동
https://the-guild.dev/graphql/codegen/docs/getting-started/installation
설치 – GraphQL 코드 생성기
GraphQL 코드 생성기는 GraphQL 스키마 및 작업에서 코드를 생성하는 도구입니다. React, Angular, Node 등과 같은 다양한 플랫폼용 코드를 생성할 수 있습니다.
die-gilde.dev
3. 첫 번째 프로젝트는 Yarn으로 생성되었으므로 Yarn이 설치됩니다.

yarn add -D @graphql-codegen/cli
yarn add -D @graphql-codegen/typescript
4. 둘 다 설치되어 있는 경우 codegen.yaml이름이 지정된 파일 만들기

codegen.yaml
schema: http://backendonline.codebootcamp.co.kr/graphql
generates:
./src/commons/types/types.ts:
plugins:
- typescript
config:
typesPrefix: I

yaml 파일은 부모와 자식을 구분하기 위해 공백, 즉 스페이스 키를 사용하므로 오류 발생 시 다시 시도해야 합니다.
5. package.json 파일을 찾아 스크립트를 추가합니다. “생성”: “graphql-codegen” 그것은 추가
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint",
"generate": "graphql-codegen"
},이제 Yarn Creation 명령을 먼저 사용할 수 있습니다. 실 추가 -D @graphql-codegen/cli 설치했기 때문에 사용할 수 있습니다.
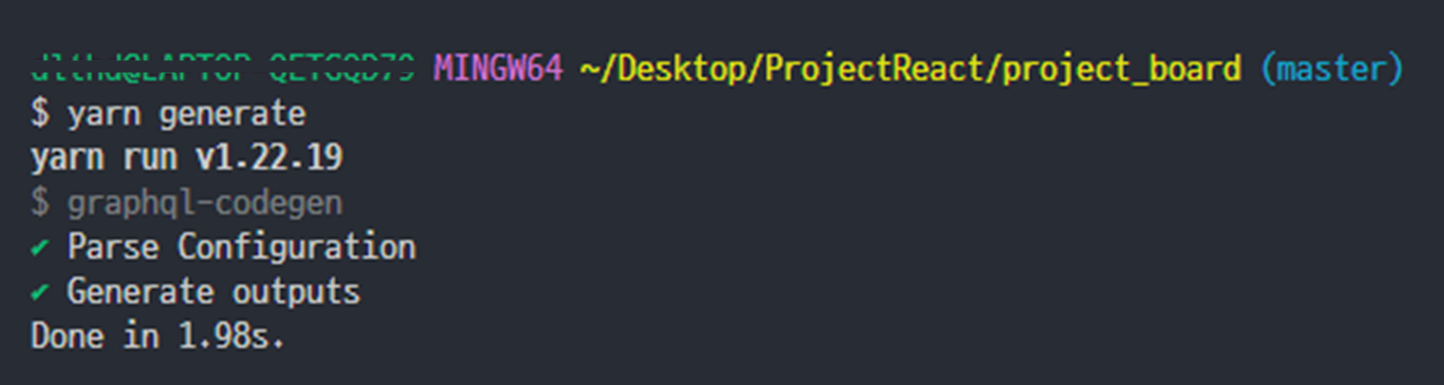
6. 터미널로 실을 생산하다다운로드하려면 입력하세요.

yaml 파일에 나열된 위치로 이동하여 다운로드가 성공했는지 확인합니다.